INTERFEJS UŻYTKOWNIKA

WPROWADZENIE
Projektowanie i opisywanie interfejsu użytkownika jest niezwykle istotnym obszarem analizy systemowej. Z jednej bowiem strony, na tym etapie powstają te elementy, które będą widoczne dla użytkownika końcowego, i które będą determinowały w dużej mierze poziom efektywności pracy. Z drugiej strony, właściwie prowadzone opracowywanie interfejsu użytkownika będzie wymagało weryfikacji pomysłu z przebiegami przypadków użycia oraz modelem informacyjnym systemu, stymulując tym samym utrzymywanie spójności całego modelu.
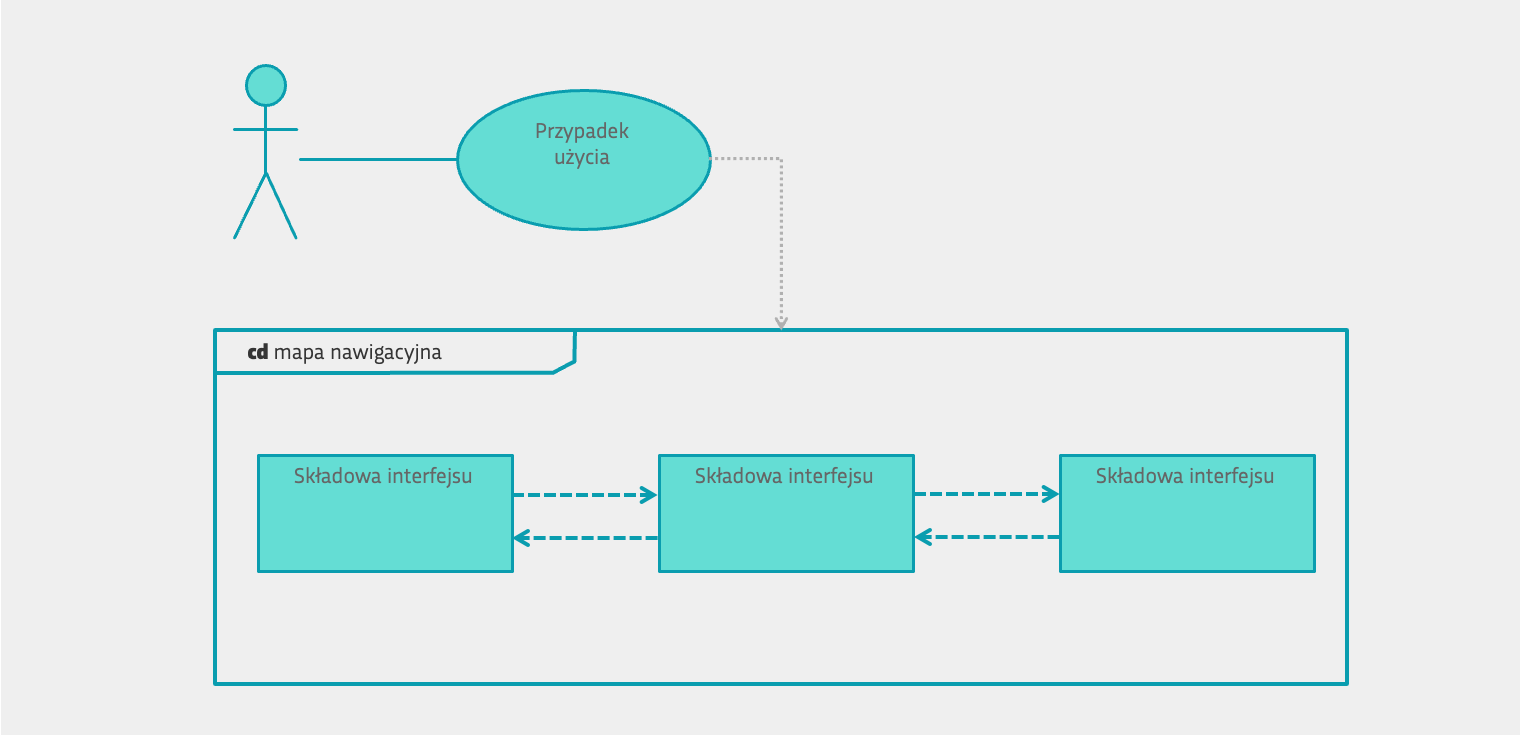
Struktura warstwy prezentacji oraz schemat nawigacji specyfikowane są e metodyce OMNIS za pomocą Mapy Nawigacyjnej. Mapa ta obrazuje przyjęty podział interfejsu użytkownika na składowe (ekrany, panele, itp.) oraz ścieżki nawigacyjne (przejścia) pomiędzy poszczególnymi elementami interfejsu, którymi podąża użytkownik korzystający ze specyfikowanej funkcjonalności. W OMNIS mapa nawigacyjna tworzona jest dla każdego przypadku użycia (rysunek poniżej), natomiast w sytuacji, gdy jest tozasadne, mapa nawigacyjna może być utworzona również dla całego systemu lub dla działań realizowanych w ramach określonej roli użytkownika.
Stosowanym środkiem wyrazu modelu jest diagram klas języka UML, definiowany w narzędziach do modelowania jako poddiagram specyfikowanego przypadku użycia, konstruowany zgodnie z przyjętymi w metodyce OMNIS zasadami. Poszczególne klasy modelu odwzorowują elementy interfejsu użytkownika odpowiedzialne za realizację działań wynikających z przebiegu specyfikowanej funkcjonalności – są wnioskowane z akcji zawartych w partycji reprezentującej warstwę prezentacji diagramu aktywności, specyfikującego przebieg przypadku użycia (śladowanie jest zapamiętywane w modelu poprzez powiązanie akcji ze składowymi mapy nawigacyjnej). Klasa reprezentująca element interfejsu użytkownika, uczestnicząca w realizacji kilku przypadków użycia, jest definiowana raz w modelu, ale prezentowana na kilku diagramach map nawigacyjnych.

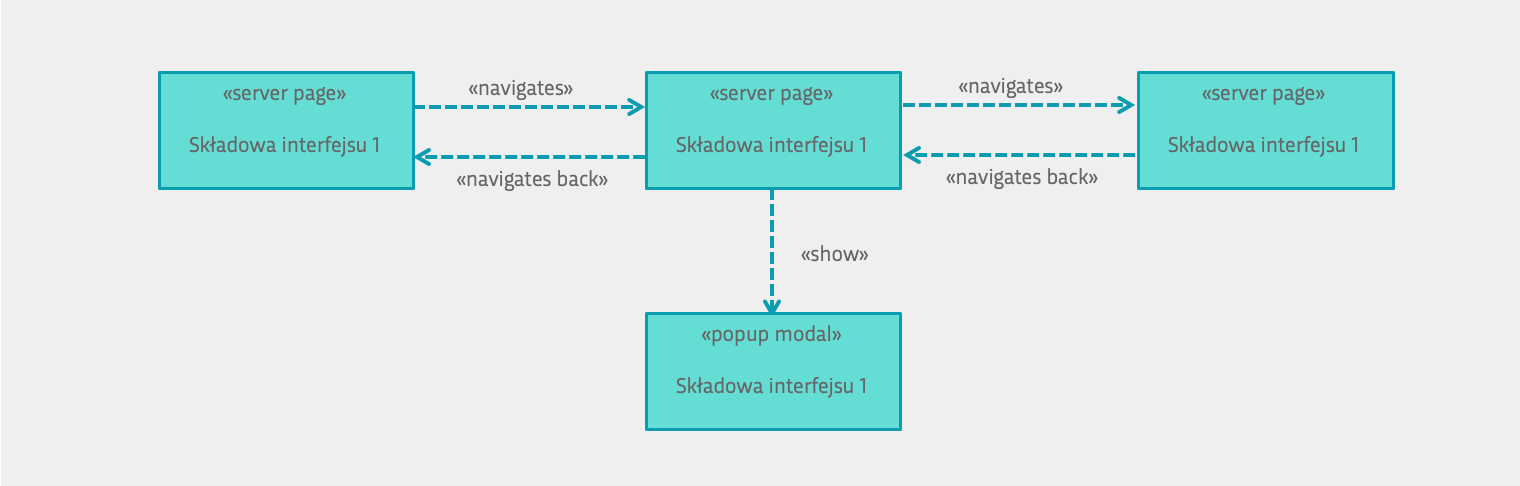
Dla klas map nawigacyjnych zdefiniowane zostały w profilu OMNIS stereotypy pozwalające na wyróżnienie typów poszczególnych elementów interfejsu użytkownika (stron webowych, formularzy desktopowych, okien, paneli dialogowych i innych komponentów będących zbiorami elementów graficznych wyświetlanych w tym samym czasie na ekranie). Możliwe ścieżki nawigacji pomiędzy elementami interfejsu modelowane są za pomocą skierowanych zależności (ang. Dependency) pomiędzy klasami odwzorowującymi te elementy, również dociążanymi stereotypami zdefiniowanymi w profilu. Ustalone dla stereotypów właściwości pozwalają na definiowanie ewentualnych warunków przejść.
Przykład zastosowania stereotypów dla aplikacji webowej przedstawia poniższy diagram. Zdiagramy wynika, iż funkcjonalność, w której kontekście jest on zdefiniowany będzie wymagała zaprojektowania trzech stron oraz jednego panelu modalnego. Nawiagacja pomiędzy tymi elementami została opisana z wykorzystaniem zestawu stereotypów przewidzianych dla tego typu aplikacji. W zależności od sytuacji (np. warunkowanie przejścia od prawdziwości określonego warunku) zakres informacyjny mapy nawigacyjnej może być rozszerzany.

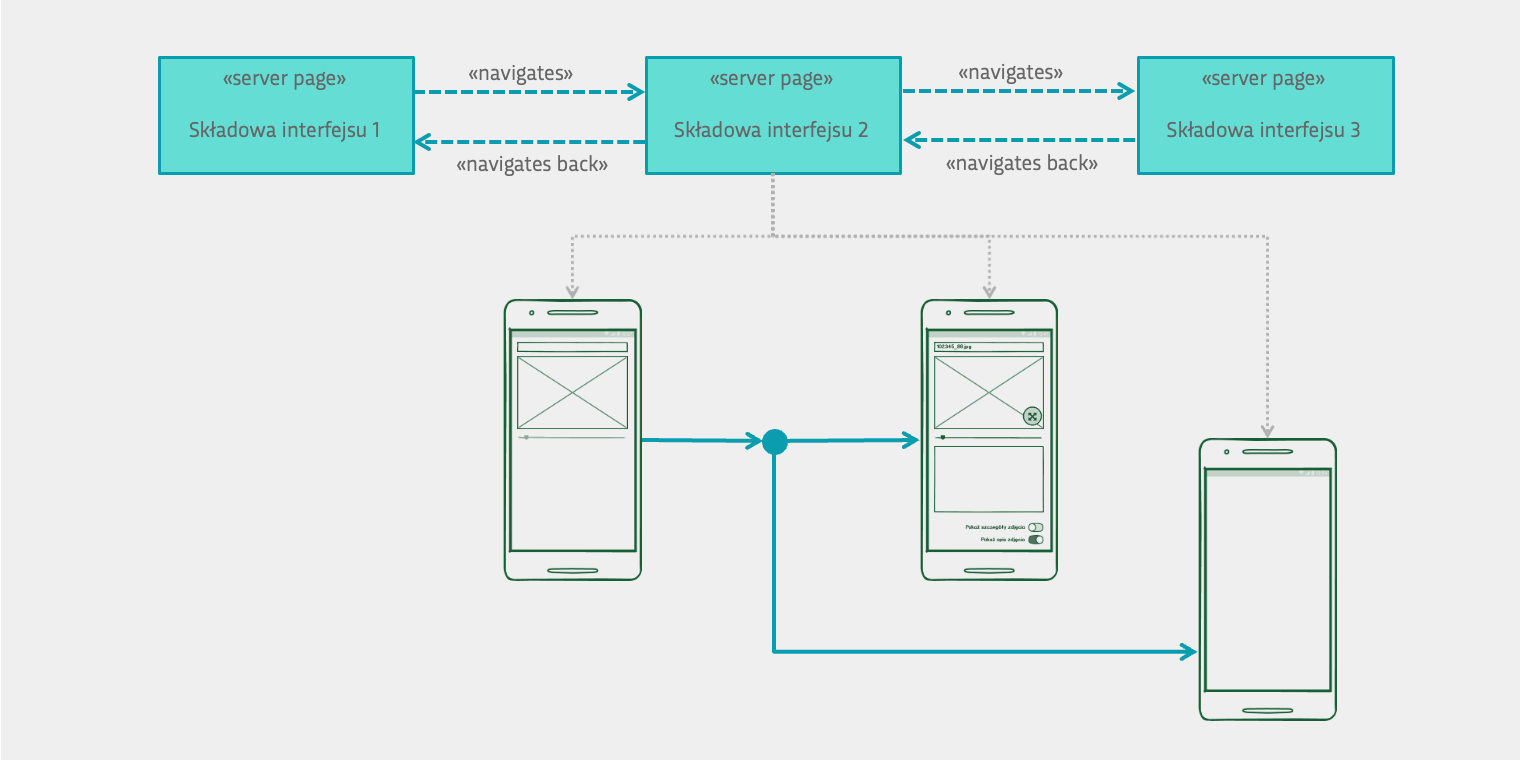
W trakcie trwania prac nad docelowym kształtem interfejsu użytkownika, mapa nawigacyjna będzie rozbudowywana o kojarzone z jej elementami wizualizacjami interfejsu. W zależności od podejścia, mogą to być, tak jak w przykładzie, jedynie projekty w stylistyce wireframes, ale nic nie stoi na przeszkodzie, aby model uzupełniać o projekty dużo bardziej zbliżone do ostatecznej formy. Z klasą reprezentującą określoną składową interfejsu może być związana dowolna liczba wizualizacji. W przykładzie poniższym wskazano skojarzenie trzech wizualizacji, prezentujących różne stany interfejsu użytkownika.

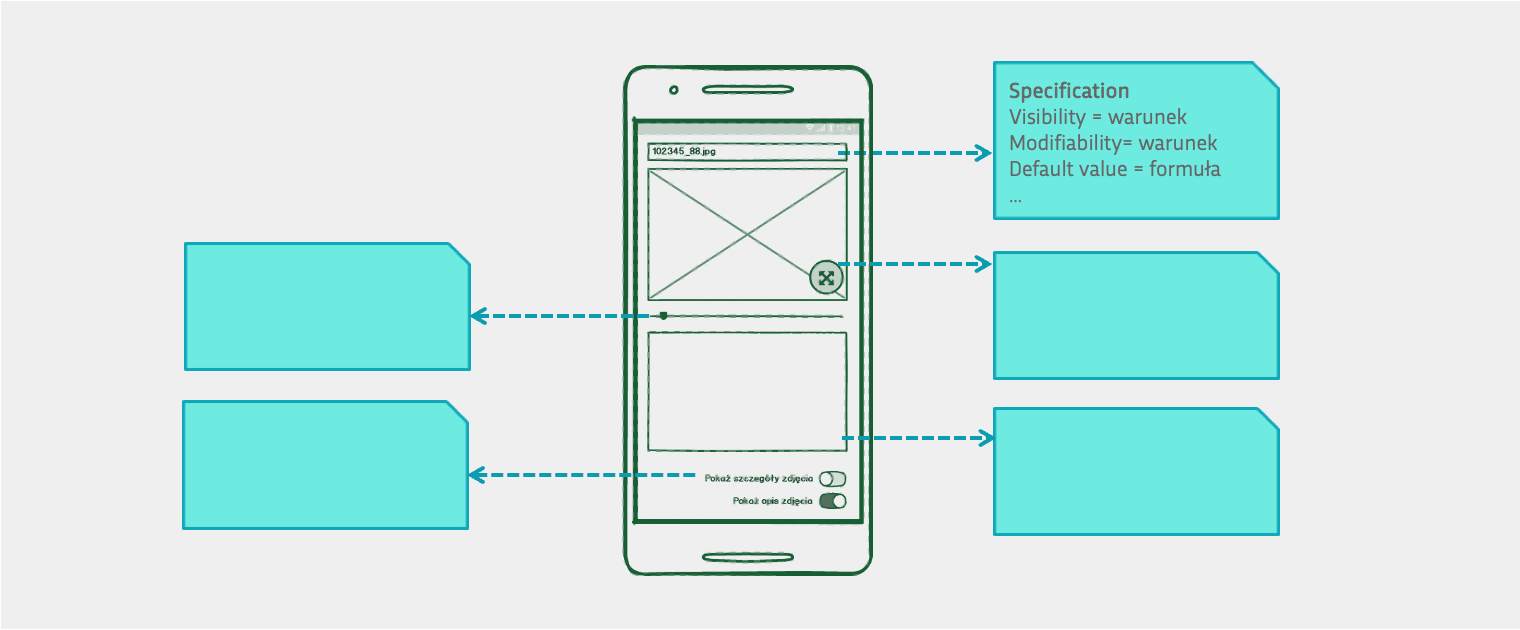
Bardzo ważnym aspektem specyfikacji interfejsu jest uzupełnianie kontrolek w nim umieszczonych o cechy, które pozwolą zrozumieć oczekiwane ich zachowanie na dalszych etapach procesu wytworczego. Typowymi cechami są widoczność (być może warunkowa), możliwość modyfikacji, domyślna wartość, powiązanie z modelem informacyjnym systemu (w przypadku architektur usługowych, z danymi dostępnymi w usłudze). W zależności od specyfiki arhitektury aplikacji, cechy te mogą się różnić między sobą. Podobnie, dla różnego rodzaju kontrolek, zestaw cech może być inny.
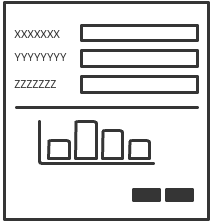
Poniższy rysunek prezentuje koncepcyjny sposób wiązania opisu cech kontrolki z samą kontrolką. W zależności od stosowanych metod modelowania (najczęściej, w zależności od stosowanego narzędzia do modelowania) koncepcja ta może być realizowana na różne sposoby. Podpowiedzi odnośnie sposobu implementacji koncepcji w różnych narzędziach do modelowania będą systematycznie dodawane jako kolejne wpisy.

Rola techniki w metodyce OMNIS
Tworzenie interfejsu użytkownika, prócz wartości samej w sobie, służy do weryfikacji zgodności planowanych scenariuszy przypadków użycia z projektowanym interfejsem oraz weryfikacji zawartości modeli informacyjnego systemu / usług z zapotrzebowaniem na dane wymagane do wyświetlenia oraz pobrania informacji na interfejsie użytkownika.
UŻYTECZNE TECHNIKI

Use Case Slice oraz Use Case Story
Wpis opisuje sposób wykorzystania koncepcji Use Case Slice oraz Use Case Story w metodyce OMNIS.Informacje ogólneCel Wraz z popularyzacją podejścia zwinnego do wytwarzania oprogramowania, do arsenału analityków dostarczone zostały takie środkia jak Backlog, Epic, czy...
Tworzenie jednoznacznej definicji
We wpisie zaprezentowano jeden z najskuteczniejszych sposobów tworzenia jednoznacznej definicji (znaczenia) pojęcia.Informacje ogólneCel Model pojęć to jeden z filarów dobrego modelu analitycznego, którego celem jest stworzenie jednoznacznego aparatu pojęciowego,...
Powiązanie Modelu Informacyjnego Systemu z Modelem pojęć
We wpisie zaprezentowano sposób łączenia elementów modeli informacyjnych systemów informatycznych z elementami korporacyjnego modelu pojęć.Informacje ogólneCel W dużych organizacjach o złożonej strukturze rozwiązan IT wspierającej procesy biznesowe organizacji,...
Brainwriting
Wpis omawia jedną z technik warsztatowych służącą do generowania idei i pomysłów - Brainwriting.Brainwriting jest jednym z wariantów popularnego brainstormingu - techniką, która w relatywnie krótkim czasie pozwala na wygenerowanie znacznej liczby pomysłów lub...
Effort Benefit Diagram
Wpis omawia jedną z bardziej popularnych technik warsztatowych oceny atrakcyjności pomysłu - Effort Benefit Analysis.Effort Benefit Diagram jest prostą techniką warsztatową pozwalającą ocenić zasadność realizacji określonego działania. Ocena dokonywana jest w dwóch...
Scenariusz: Warsztatowe rozwiązanie problemu
Wpis prezentuje przykładowy scenariusz przeprowadzenia procesu grupowego, mającego na celu rozwiązanie określonego problemu. Konieczność rozwiązania problemów występujących w organizacji jest jedną z częstszych przyczyń organizowania spotkań czy warsztatów. W ramach...
